Appearance
vue3个人简历管理系统
时间预计:30分钟
技术: vue3, vuex, elementplus
作业要求: 实现vue3的个人简历系统,能对简历信息进行数据的修改与维护
项目运行
启动vue项目
shellyarn run dev # Yarn npm run dev # NPM
项目截图
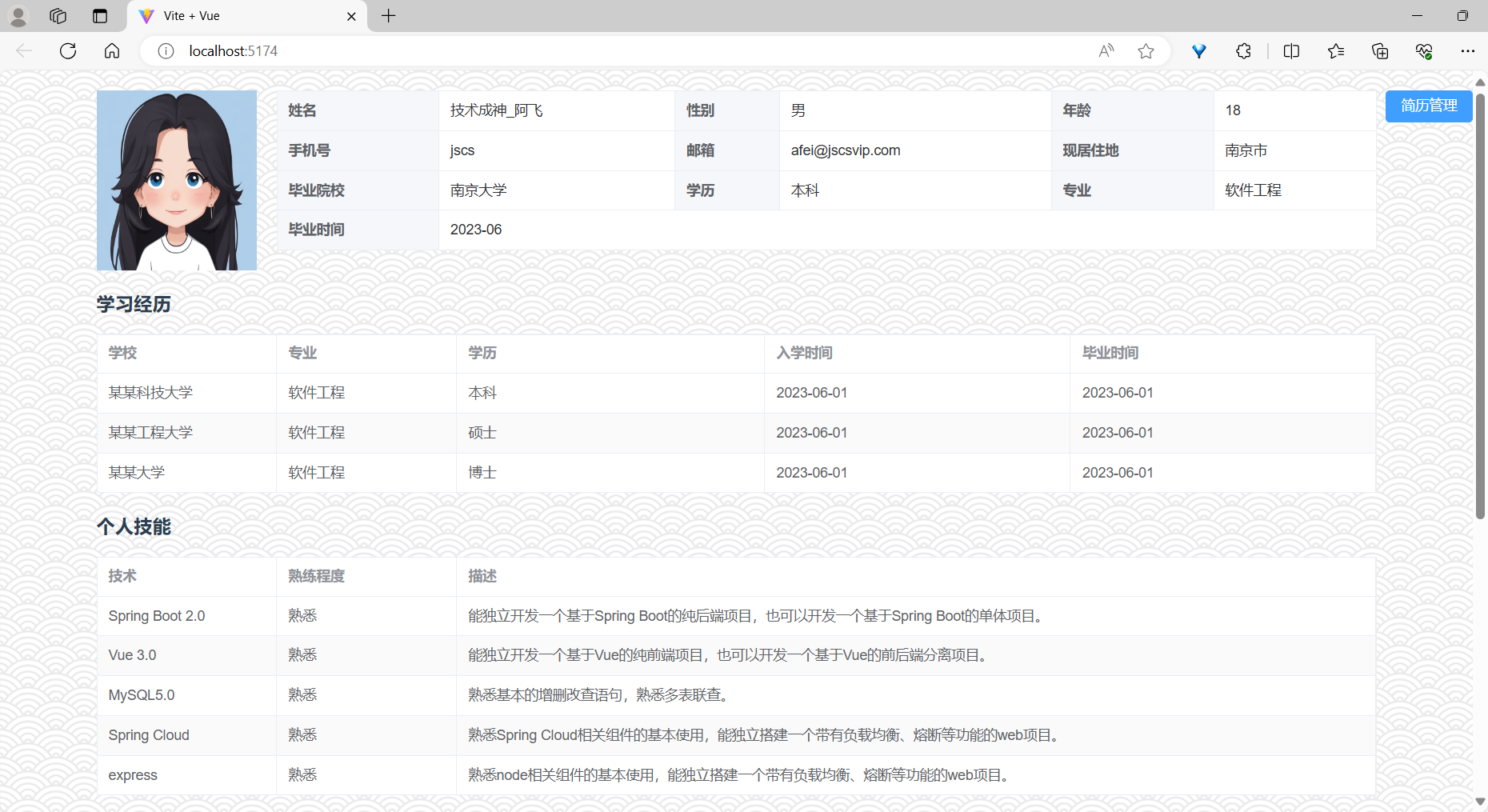
01-简历首页

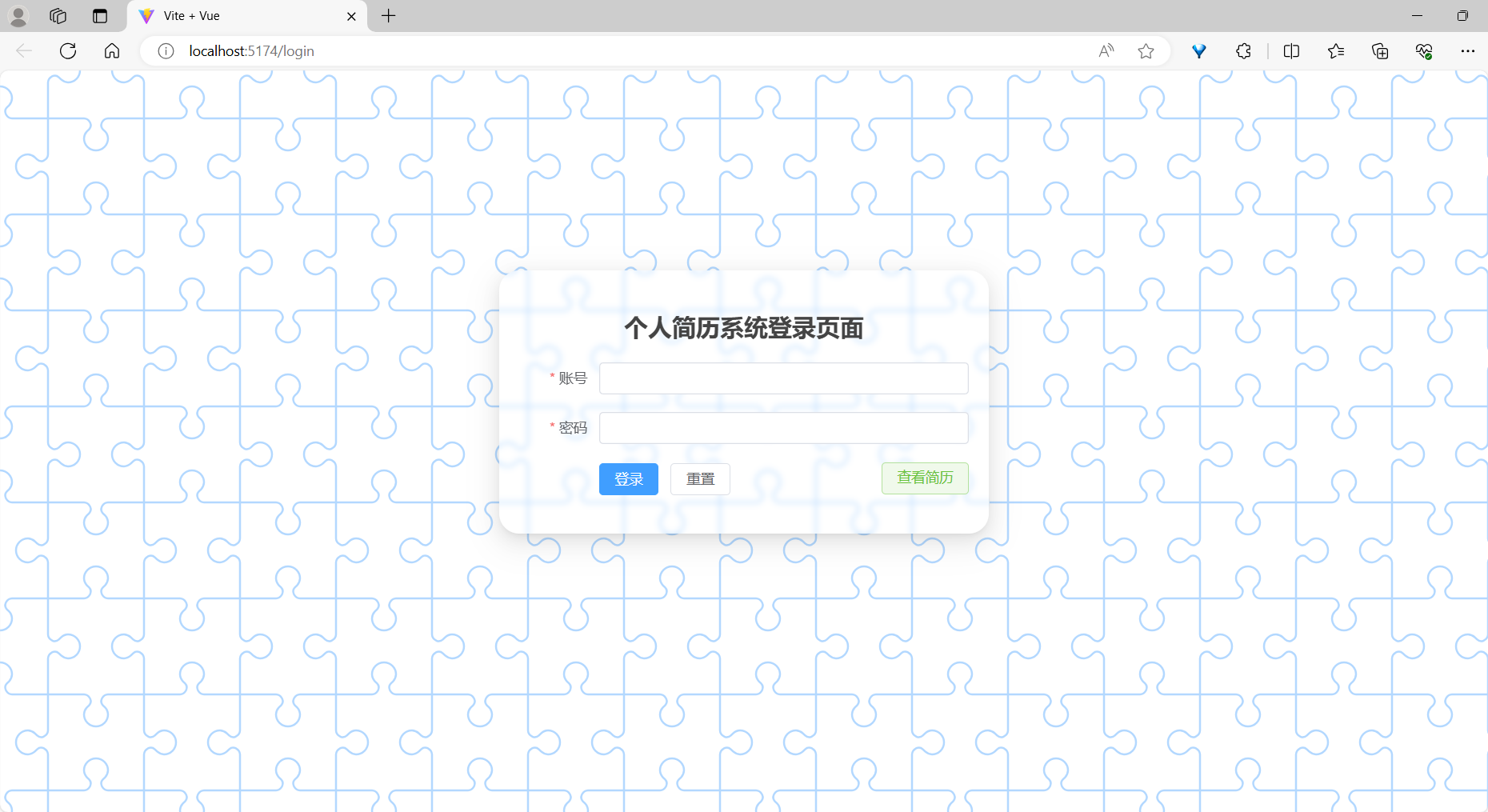
02-登陆页面

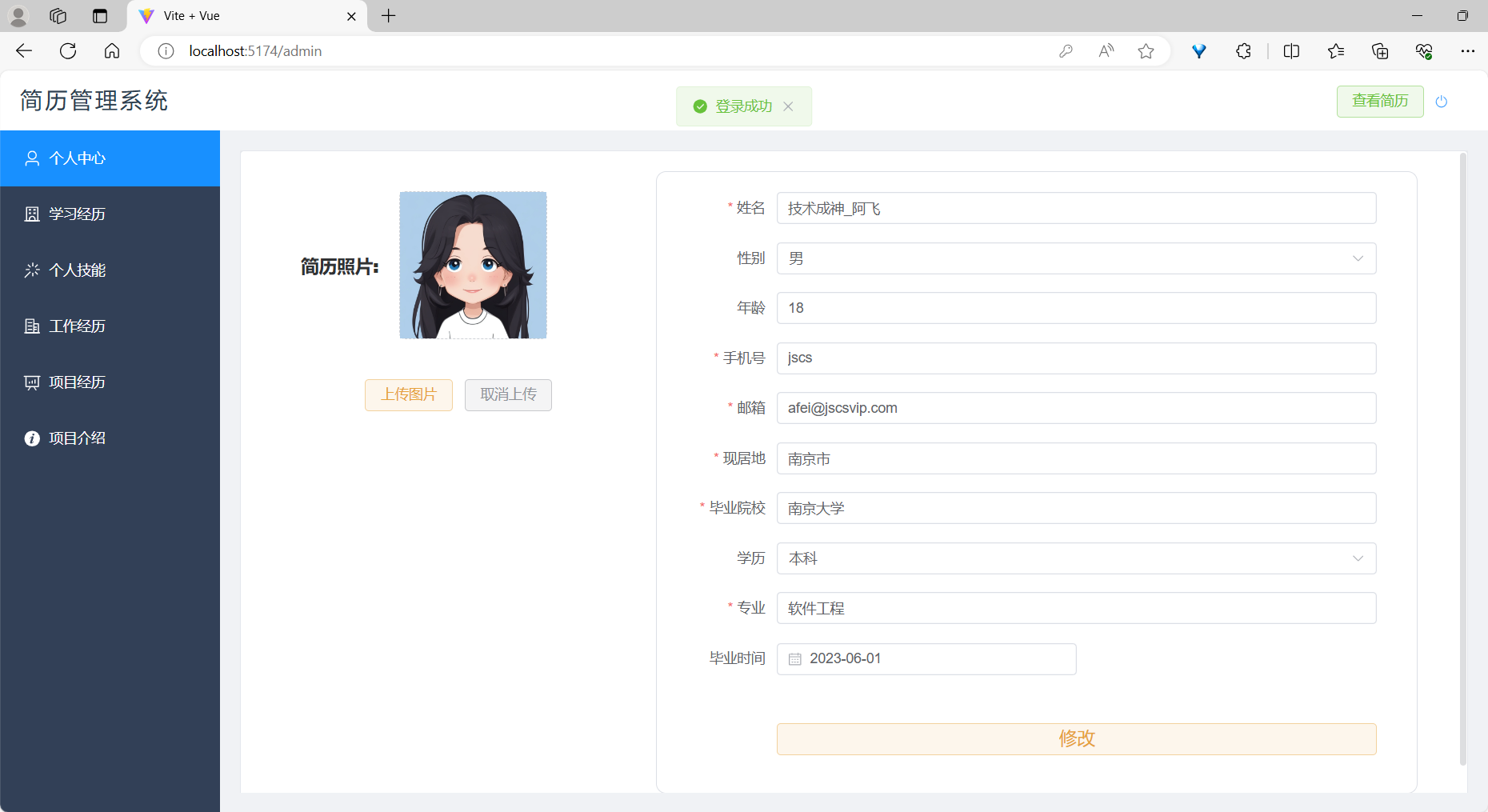
03-个人中心管理页面

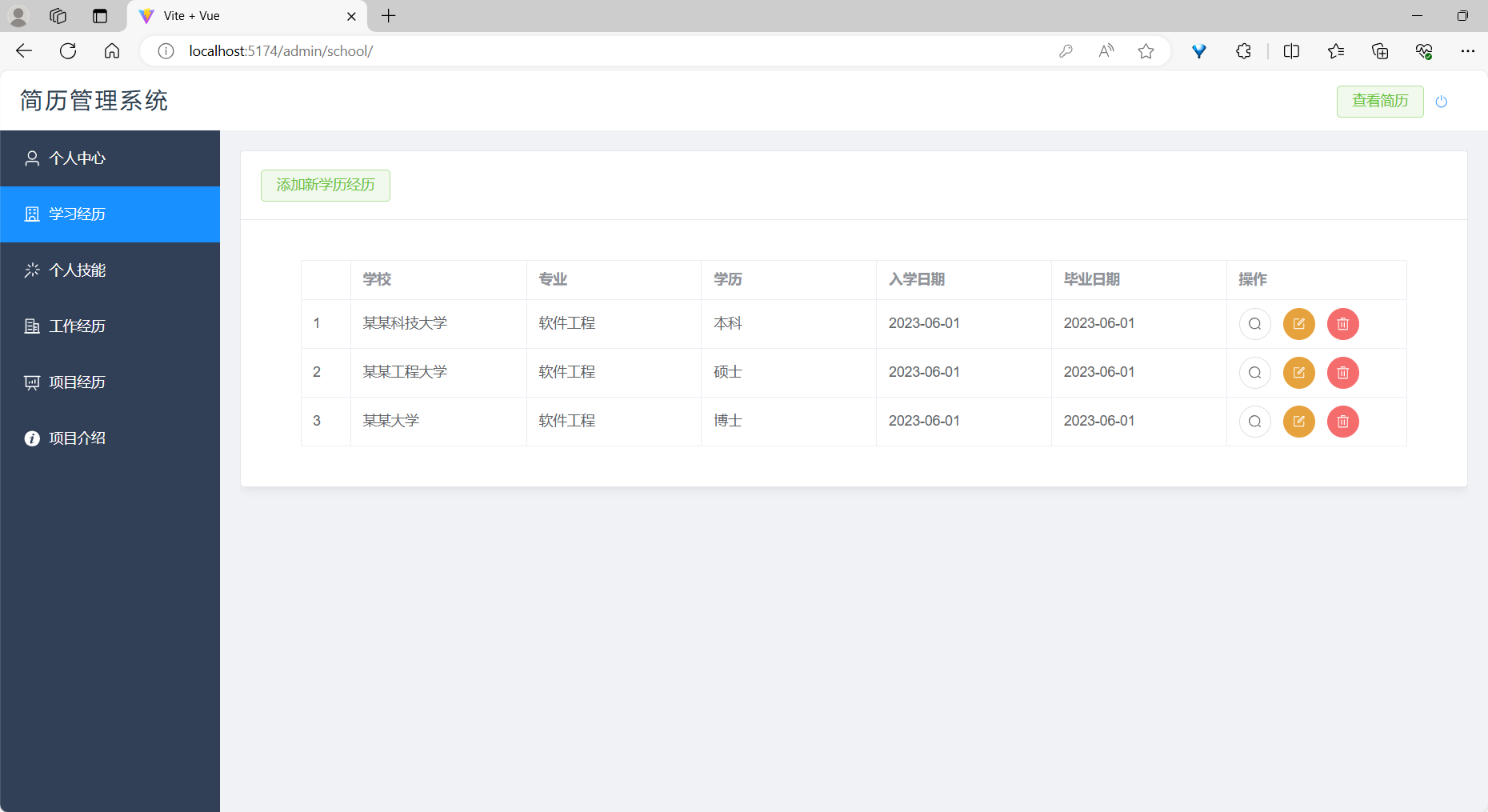
04-学习经历管理页面

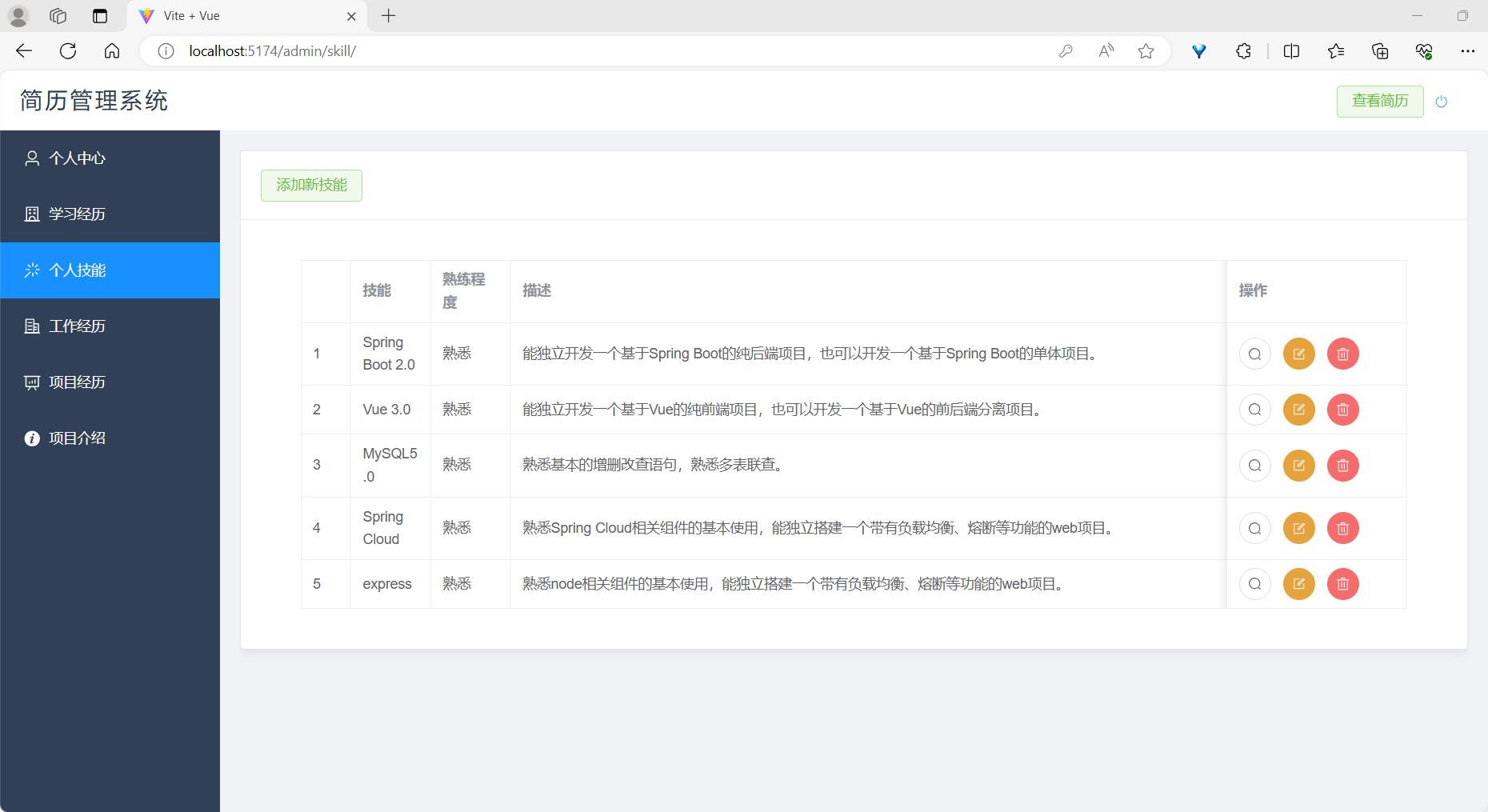
05-个人技能页面

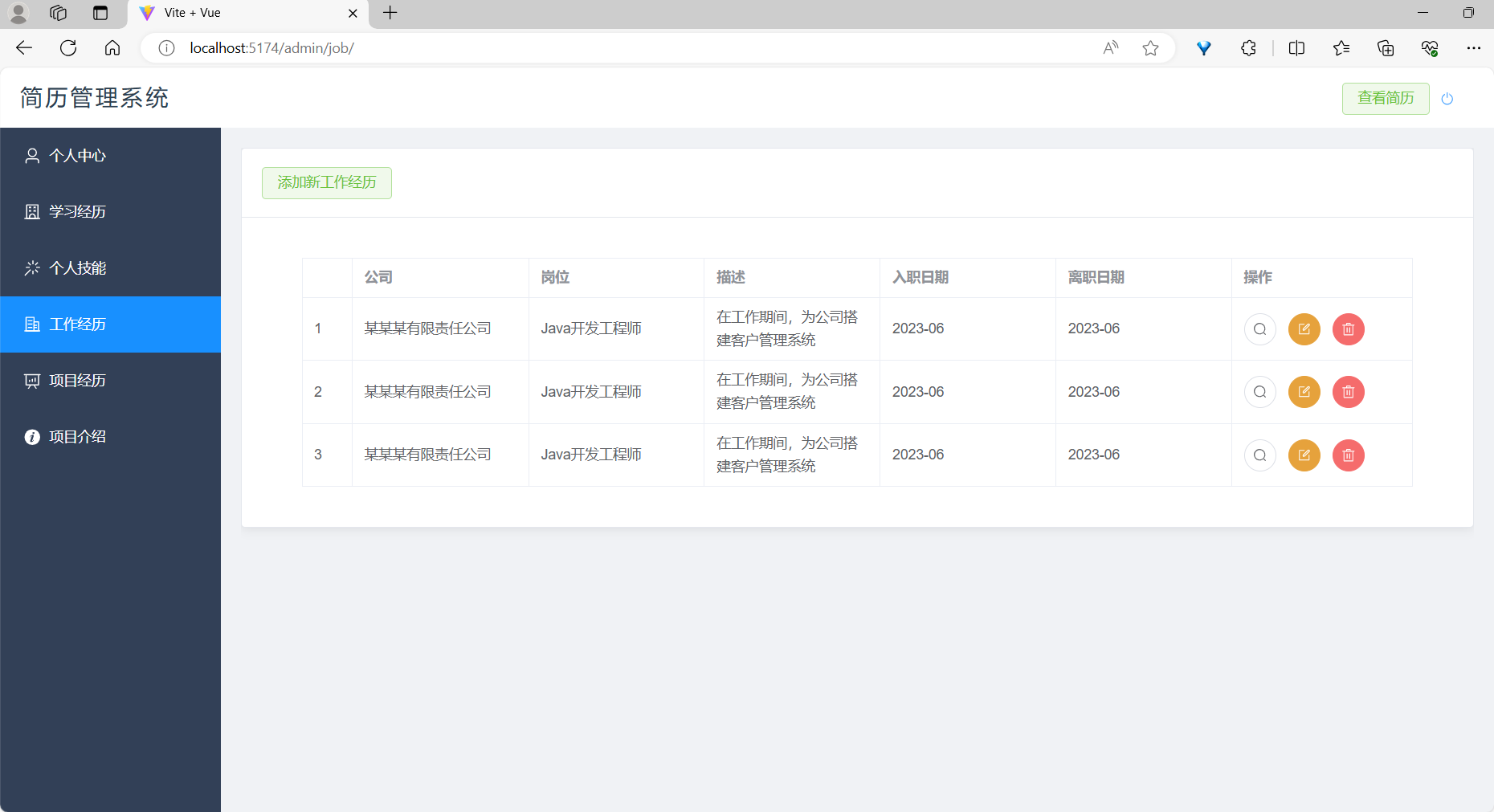
06-工作经历页面

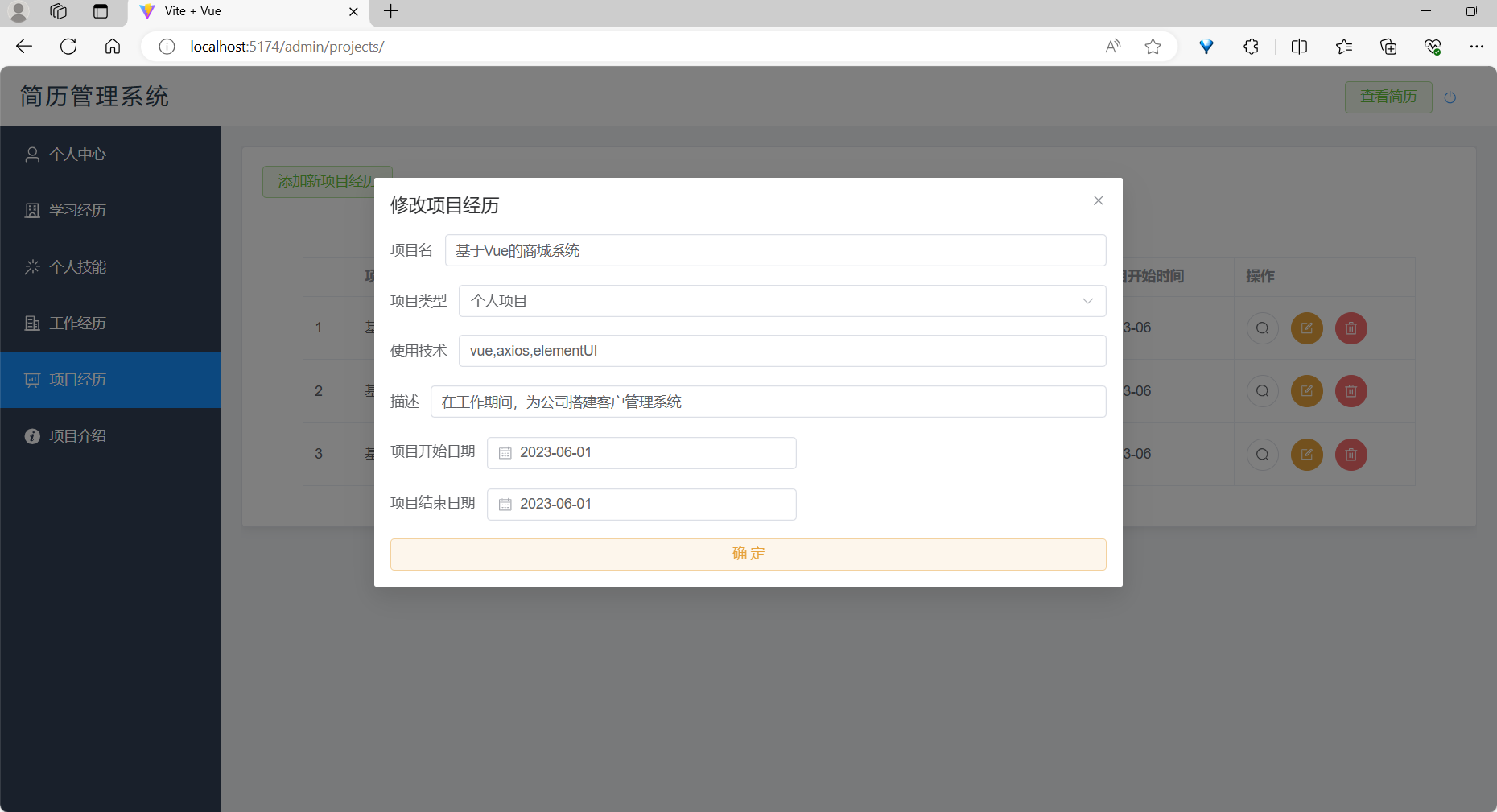
07-项目经历页面

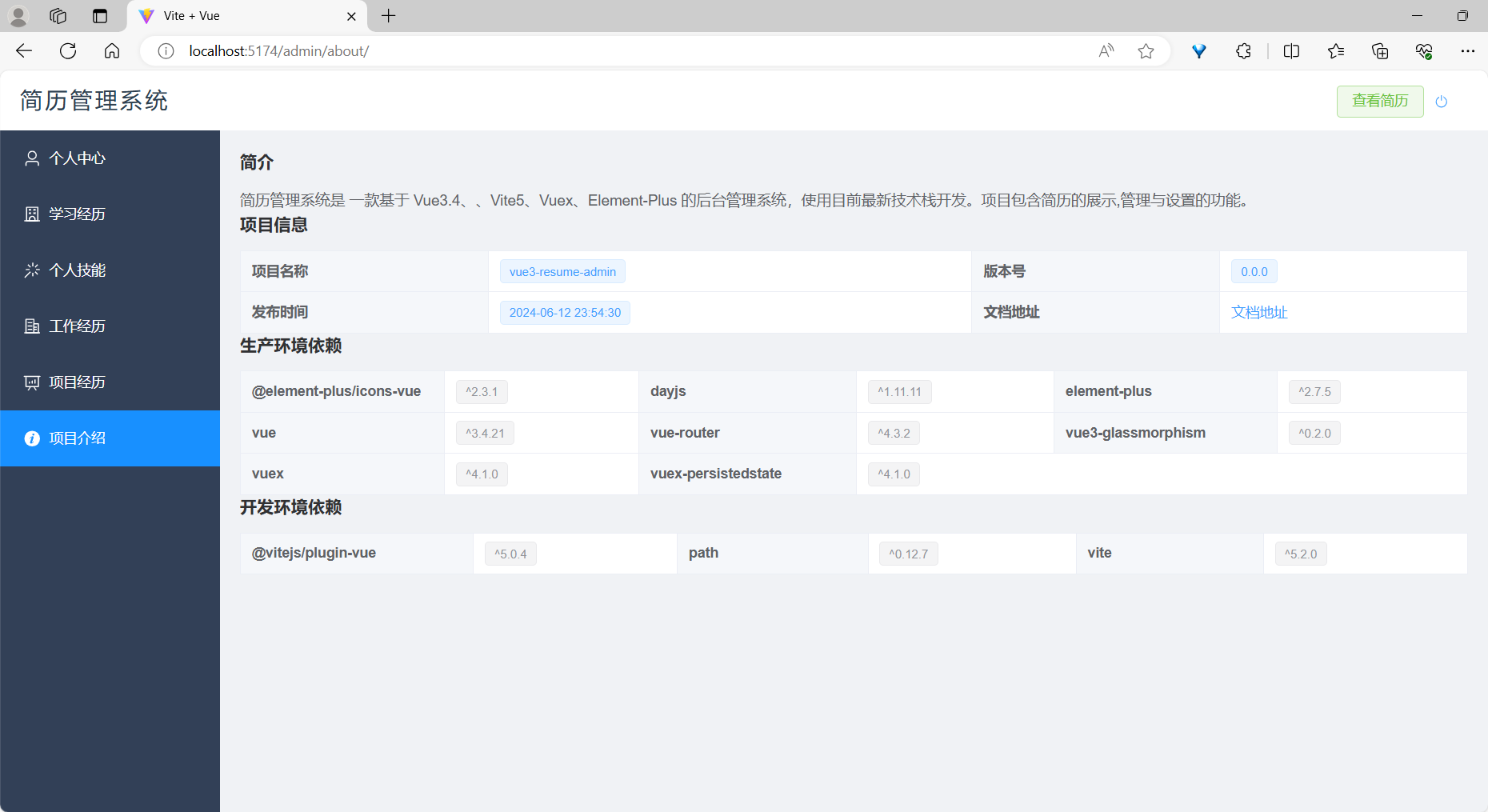
08-项目介绍页面

重点代码
1.项目介绍的页面实现逻辑
项目介绍 About.vue
新建About.vue文件
vue
<template>
<div>
<div class="card mb10">
<h4 class="title">简介</h4>
<span class="text">
{{ app_title }}是
一款基于 Vue3.4、、Vite5、Vuex、Element-Plus 的后台管理系统,使用目前最新技术栈开发。项目包含简历的展示,管理与设置的功能。
</span>
</div>
<div class="card mb10">
<h4 class="title">项目信息</h4>
<el-descriptions :column="2" border>
<el-descriptions-item label="项目名称" label-align="left">
<el-tag>{{ name }}</el-tag>
</el-descriptions-item>
<el-descriptions-item label="版本号" label-align="left">
<el-tag>{{ version }}</el-tag>
</el-descriptions-item>
<el-descriptions-item label="发布时间" label-align="left">
<el-tag>{{ lastBuildTime }}</el-tag>
</el-descriptions-item>
<el-descriptions-item label="文档地址" label-align="left">
<el-link type="primary" href="http://doc.jscs.vip" target="_blank"> 文档地址 </el-link>
</el-descriptions-item>
</el-descriptions>
</div>
<div class="card mb10">
<h4 class="title">生产环境依赖</h4>
<el-descriptions :column="3" border>
<el-descriptions-item v-for="(value, key) in dependencies" :key="key" width="400px" :label="key">
<el-tag type="info">
{{ value }}
</el-tag>
</el-descriptions-item>
</el-descriptions>
</div>
<div class="card">
<h4 class="title">开发环境依赖</h4>
<el-descriptions :column="3" border>
<el-descriptions-item v-for="(value, key) in devDependencies" :key="key" width="400px" :label="key">
<el-tag type="info">
{{ value }}
</el-tag>
</el-descriptions-item>
</el-descriptions>
</div>
</div>
</template>
<script setup>
const { pkg, lastBuildTime } = __APP_INFO__;
const { dependencies, devDependencies, version,name } = pkg;
const app_title = import.meta.env.VITE_WEB_TITLE;
</script>
<style scoped>
.title {
margin: 0 0 15px;
font-size: 17px;
font-weight: bold;
color: var(--el-text-color-primary);
}
.text {
font-size: 15px;
line-height: 25px;
color: var(--el-text-color-regular);
.el-link {
font-size: 15px;
}
}
</style>
2.vite.config.js配置全局变量__APP_INFO__
vite配置 vite.config.js
js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path";
import pkg from "./package.json";
import dayjs from "dayjs";
const { dependencies, devDependencies, name, version } = pkg;
const __APP_INFO__ = {
pkg: { dependencies, devDependencies, name, version },
lastBuildTime: dayjs().format("YYYY-MM-DD HH:mm:ss")
};
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
// 配置路径别名
alias: {
"@": path.resolve("./src"), // 相对路径别名配置,使用 @ 代替 src
"~": path.resolve("./src")
},
extensions: ['.mjs', '.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
},
define: {
__APP_INFO__: JSON.stringify(__APP_INFO__)
}
})
3.头像图片的本地上传实现
极速大抄(获取源码)
直接拿项目源码
请关注微信公众号 技术成神
添加阿飞(微信号:jscsvip)
提供源码与技术支持,保证服务满意
 技术成神
技术成神