Appearance
docker 安装Vue

git是记录代码的版本,而docker则是记录运行状态和环境的版本
有个问题很有意义
意义一
想一下
你开发完一个web应用,需要打包部署,然后你把打好的包给运维,
过几天又要改功能了,你再打个包给运维
然后突然现在的包出现问题,要回退之前的版本,运维说你再打个以前的版本,我说之前给你的呢,运维说搞不清是哪个了,再打一下吧
你是不是很崩溃,要重新拉去以前的版本再打包,再给他.
那么能不能有个打包好的状态呢 这个就是docker镜像
下次要回退之前的版本就可以很方便
意义二
你如果要运行一个go程序,你要在你linux上装上各种各样的go环境,你过几天又要安装python2,然后可能还要装python3突然报错了,你想是不是以前的软件冲突了,这时候你想要是有个全新的环境就好了
那么就需要docker容器了 运行你对应的镜像
且不污染你的linux环境
意义三
你想同时跑2个mysql,这时候用docker,也就是多开应用
1、docker的三个重要概念:
(1)镜像:打包项目带上环境,即镜像
Docker镜像是一个特殊的文件系统,除了提供容器运行时所需的程序、库、资源、配置等文件外,还包含了一些为运行时准备的配置参数。镜像不包含任何动态数据,其内容在构建之后也不会被改变。镜像可以用来创建Docker容器,用户可以使用设备上已有的镜像来安装多个相同的Docker容器。
(2)容器:镜像创建的运行实例,Docker利用容器来运行应用
每个容器都是相互隔离的、保证安全的平台。我们可以把容器看做是一个轻量级的Linux运行环境。
(3)仓库:存放镜像(文件)的地方,分为共有仓库和私有仓库
Docker Hub:国外的 阿里云:配置镜像加速
应该把什么样的服务放到Docker上?
https://www.zhihu.com/question/31682393
答:**会变化的应用,如自研的Web服务是首选。**Docker的核心价值在于快速简单的持续交付。一个应用如果万年不变,放Docker附加值少了一大半。
进入正题
把一个vue项目打包成镜像并在docker运行
那么我换个问题来问你 把一个vue项目放在服务器跑 你会怎么做,你可能会新建个文件夹,然后把打包好的文件放到demo1,然后启动nginx 下载安装 配置目录,是不是很乱,当然你也可以选择放虚拟主机 服务器厂商已经配好环境
像没有后台的 直接放在虚拟主机就可以了, 要是有后台程序的就需要docker作用会更好一点
1.拉取镜像
项目需要用到node来安装依赖和webServe
docker pull node:16-alpine3.15
这里有个小的思考题:
为什么 Node.js 做的站点可以不用 nginx / Apache 这类 Web server 软件?
https://www.zhihu.com/question/20262642
2.构建镜像
2.1先新建一个vue的项目
shell
pnpm create vite my-vue-app --template vue
cd my-vue-app
pnpm i
pnpm run dev
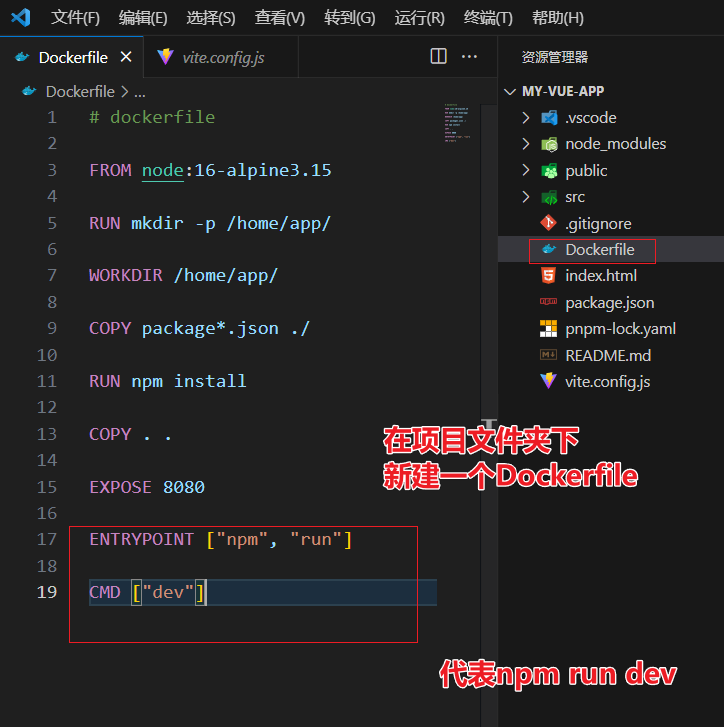
2.2新建一个Dockerfile

shell
# dockerfile
FROM node:16-alpine3.15
RUN mkdir -p /home/app/
WORKDIR /home/app/
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 8080
ENTRYPOINT ["npm", "run"]
CMD ["dev"]
注意这个dev是根据你的package.json来决定的
然后需要修改
指定端口vite --port 8080 --host 0.0.0.0
json
{
"name": "my-vue-app",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite --port 8080 --host 0.0.0.0",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.47"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"vite": "^4.3.2"
}
}
不然docker中运行vue,外部无法访问到
参考
https://www.cnblogs.com/rocael/p/16173660.html
最后一步执行对应的构建镜像
shell
docker build -f ./Dockerfile -t test:0.0.1 .
代表这个镜像名为test,版本为0.0.1
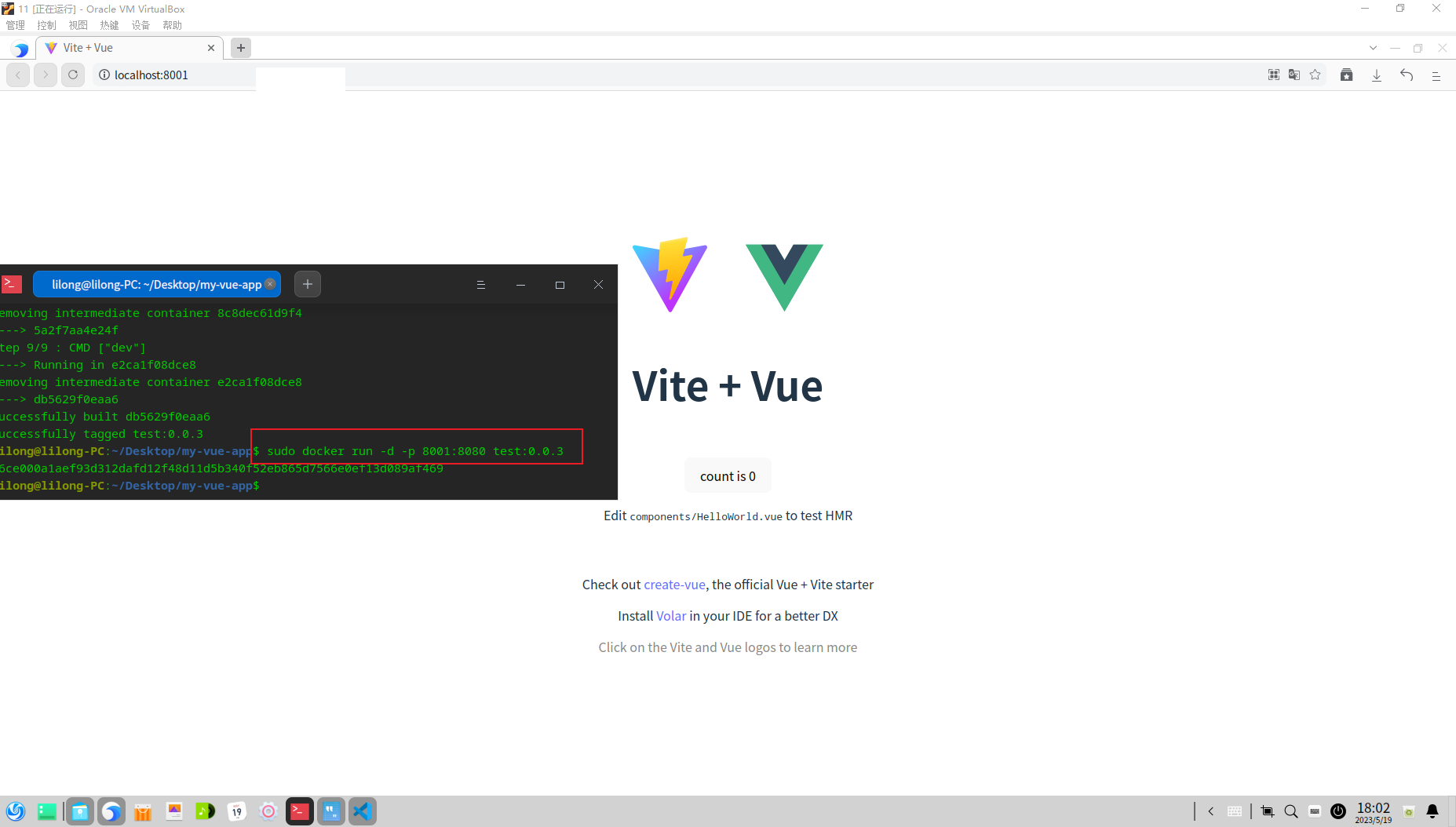
3.运行容器
shell
docker run -d -p 8080:8080 test:0.0.1
4.查看容器日志
shell
docker ps -a #会显示出所有的容器状态和id
shell
docker logs [容器ID]
 技术成神
技术成神