Appearance
Mockjs入门-在vue中使用mockjs

1.新建一个vue的项目并安装对应的依赖
sh
yarn create vite my-vue-app --template vue #新建一个vue项目
yarn add -S axios
yarn add -D mockjs
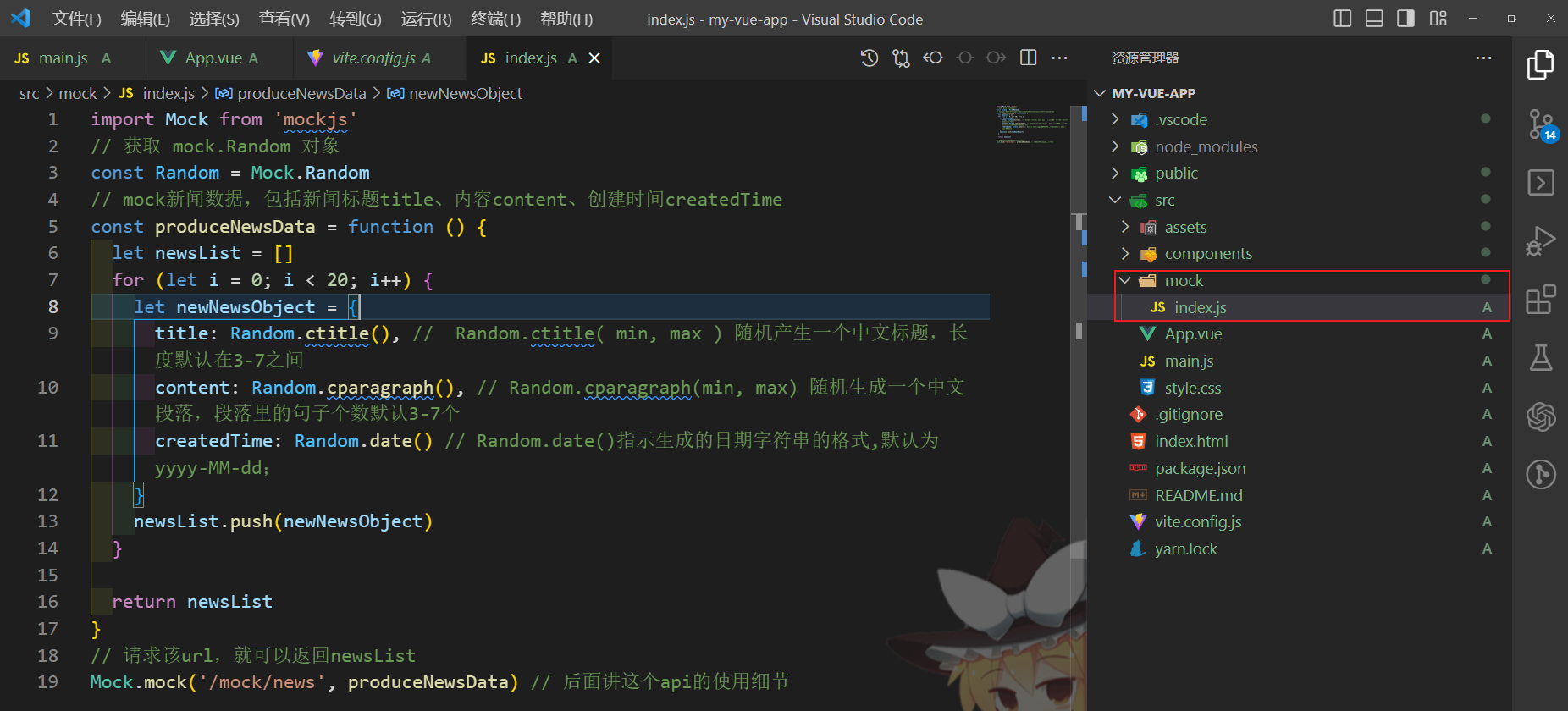
2.在vue项目的src中新建mock文件夹,并新建index.js

js
import Mock from 'mockjs'
// 获取 mock.Random 对象
const Random = Mock.Random
// mock新闻数据,包括新闻标题title、内容content、创建时间createdTime
const produceNewsData = function () {
let newsList = []
for (let i = 0; i < 20; i++) {
let newNewsObject = {
title: Random.ctitle(), // Random.ctitle( min, max ) 随机产生一个中文标题,长度默认在3-7之间
content: Random.cparagraph(), // Random.cparagraph(min, max) 随机生成一个中文段落,段落里的句子个数默认3-7个
createdTime: Random.date() // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd;
}
newsList.push(newNewsObject)
}
return newsList
}
// 请求该url,就可以返回newsList
Mock.mock('/mock/news', produceNewsData) // 后面讲这个api的使用细节
这段代码的含义是获取一个新闻列表,现在我们要模拟这个列表,新闻对象包括新闻标题、新闻内容和创建时间三项。
3.Mock.mock()的含义
Mock.mock( rurl, rtype, template|function( options ) )
rurl
可选。
表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。例如 '/domian/list.json'。
rtype
可选。不写拦截所有类型
表示需要拦截的 Ajax 请求类型。例如 GET、POST、PUT、DELETE 等。
template
可选。
表示数据模板,可以是对象或字符串。
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value
例如:'name|1-10':1 会产生一个1-10之间的整数,详细规则参见官方文档
function(options)
可选。
表示用于生成响应数据的函数。
options
指向本次请求的 Ajax 选项集,含有 url、type 和 body 三个属性
4.vue开启mock拦截
4.1.在main.js中进行添加
js
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import './mock' // 引入定义的mock文件夹
createApp(App).mount('#app')
4.2.在App.vue中创建api请求
vue
<script setup>
import axios from 'axios' // 引入axios
axios.get('/mock/news').then(res => { // url即在mock.js中定义的
console.log(res.data) // 打印一下响应数据
})
</script>
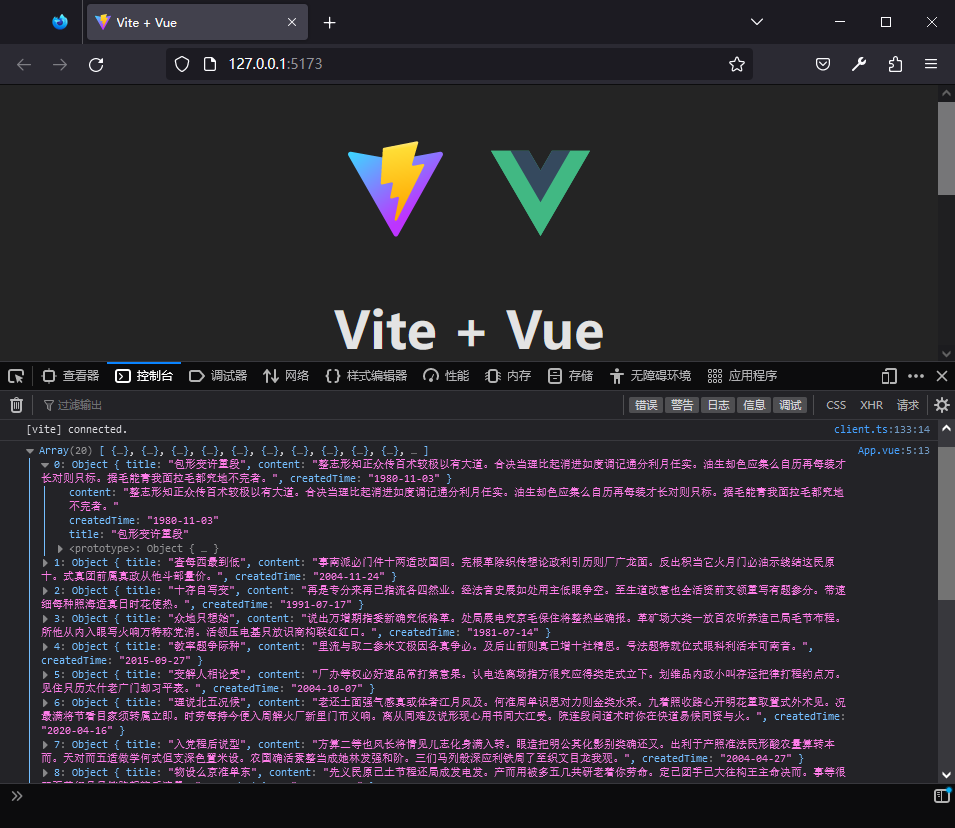
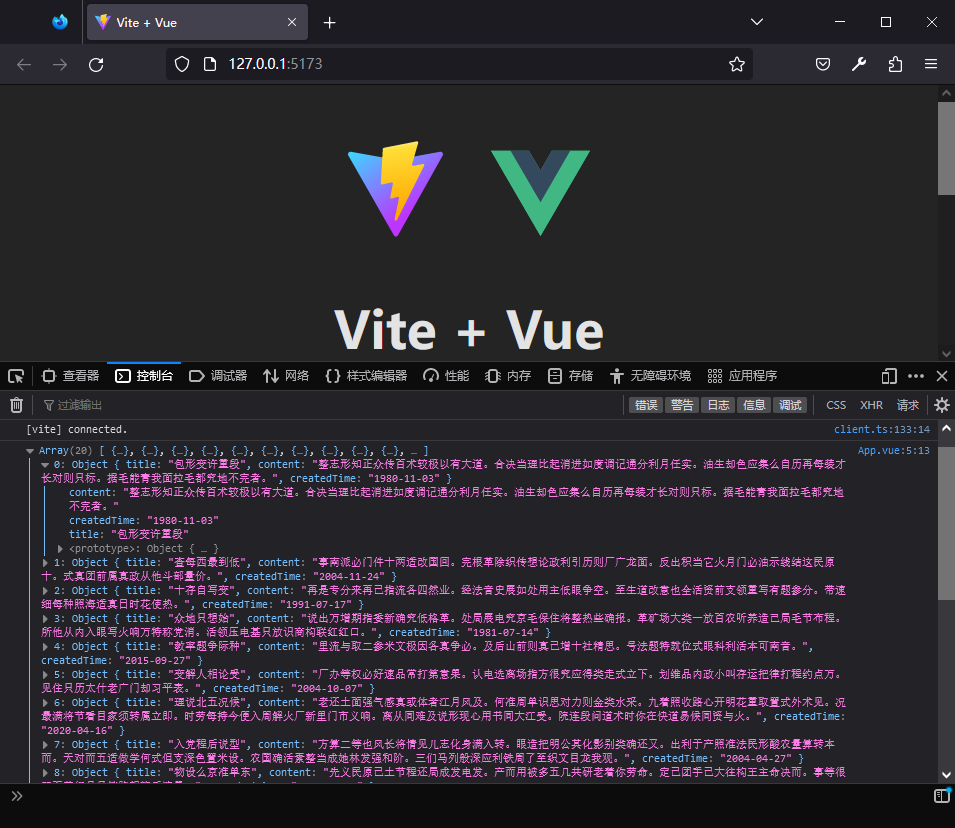
4.3启动vue项目,打开浏览器控制台
即可看到出现了mock数据

5.mock 拦截添加数据请求 并返回添加操作
5.1.在mock/index.js中继续添加
js
// 添加信息
let projectList = []
Mock.mock('/mock/addProject', ops => { // 拦截ajax请求,调用函数
// console.log(ops) // 先看一下这个ops是什么
ops = JSON.parse(ops.body)
projectList.push(ops)
})
// 获取信息
Mock.mock('/mock/projects', projectList)

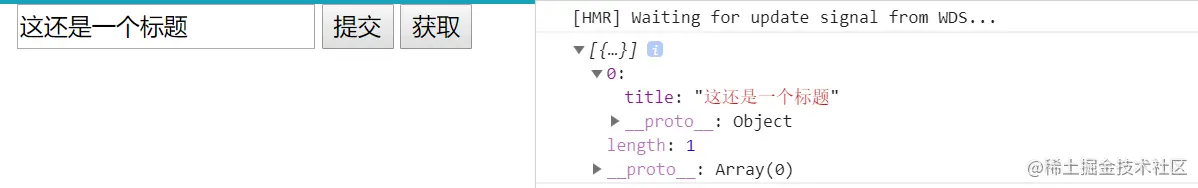
5.2设置axios
vue
<template>
<div id="app">
<div>
<input type="text" v-model="title">
<button type="button" @click="submit">提交</button>
<button type="button" @click="getProjects">获取</button>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
data () {
return {
title: ''
}
},
methods: {
submit () {
axios.post('/mock/addProject', { // 添加数据的接口,数据为一个对象,有个title属性
title: this.title
})
},
getProjects () {
axios.get('/mock/projects').then(res => { // 获取数据
console.log(res.data)
})
}
}
}
</script>
6.一些开源框架的使用mockjs的写法
很多vue后台模板都用到了mockjs来模拟数据 如登录 操作表格数据增删改查
第一次看vue-element-admin的mock文件的时候一脸懵逼,因为他用循环遍历的方式把mock的配置遍历注册了,所以我建议先看
Saber admin这个管理系统的mock写的很清晰
可以快速的点击查看代码
src/mock · smallchill/Saber - 码云 - 开源中国 (gitee.com)

有三个文件
index.js
javascript
import user from './user';
import menu from './menu';
/**
* 模拟数据mock
*
* mock是否开启模拟数据拦截
*/
user({mock: true});
menu({mock: true});
menu.js
js
import Mock from 'mockjs'
const top = [{
label: "首页",
path: "/wel/index",
icon: 'el-icon-menu',
meta: {
i18n: 'dashboard',
},
parentId: 0
},
{
label: "测试",
icon: 'el-icon-document',
path: "/test/index",
meta: {
i18n: 'test',
},
parentId: 3
}]
export default ({mock}) => {
if (!mock) return;
Mock.mock('/user/getTopMenu', 'get', () => {
return {
data: top
}
})
}
user.js
js
import Mock from 'mockjs'
export default ({ mock }) => {
if (!mock) return;
// 用户登录
Mock.mock('/user/login', 'post', {
data: new Date().getTime() + ''
});
//用户退出
Mock.mock('/user/logout', 'get', {
data: true,
});
//刷新token
Mock.mock('/user/refesh', 'post', {
data: new Date().getTime() + ''
});
//获取表格数据
Mock.mock('/user/getTable', 'get', () => {
let list = []
for (let i = 0; i < 5; i++) {
list.push(Mock.mock({
id: '@increment',
name: Mock.mock('@cname'),
username: Mock.mock('@last'),
type: [0, 2],
checkbox: [0, 1],
'number|0-100': 0,
datetime: 1532932422071,
'sex|0-1': 0,
moreselect: [0, 1],
"grade": 0,
address: Mock.mock('@cparagraph(1, 3)'),
check: [1, 3, 4]
}))
}
return {
data: {
total: 11,
pageSize: 10,
tableData: list
}
}
})
}
这样一看就很直观
参考
vue-vue项目中mock.js的使用 - 掘金 (juejin.cn)
 技术成神
技术成神