Appearance
用webpack自动构建和编译,把TypeScript变得像Js一样丝滑

1.tsc打包的缺点
我们介绍了怎么去配置TypeScript编译文件,然后使用 tsc的方式去把 TypeScript文件转换为 JavaScript文件 但是在实际的项目开发中,我们不会使用这种方式去编译,而是使用专门的开发工具,本文主要讲解通过打包工具webpack去打包ts文件
2.使用webpack打包ts文件详细过程
初始化配置
在终端输入命令 npm init -y 生成package.json配置文件
接下来我们输入以下命令安装一下webpack和webpack-cli、typescript、ts-loader
shell
npm i -D webpack webpack-cli typescript ts-loader
- webpack: webpack的核心包
- webpack-cli:webpack命令行工具
- typescript: TypeScript核心包
- ts-loader:整合TypeScript和webpack 安装成功之后, 相应的在我们的package.json文件中出现对应的依赖,同时在我们的根目录下会出现一个node_modules目录
在我们的根目录下新建webpack的配置文件 webpack.config.js
修改我们的 webpack.config.js文件
js
// 引入一个包
// 拼接路径
const path = require('path')
// webpack中所有的配置信息都应该写在module.exports中
module.exports = {
// 指定入口文件
entry: "./src/index.ts",
// 指定打包文件所在的目录
output: {
// 指定打包文件的目录
path :path.resolve(__dirname, 'dist'),
// 打包后文件的名字
filename: "bundle.js"
},
// 指定webpack打包时要使用的模块
module: {
// 指定要加载的规则
rules: [
{
// test指定的是规则生效的文件, 以ts结尾的文件
test: /\.ts$/,
// 要使用的loader
use: 'ts-loader',
// 要排除的文件
exclude: /node_modules/
}
]
}
}
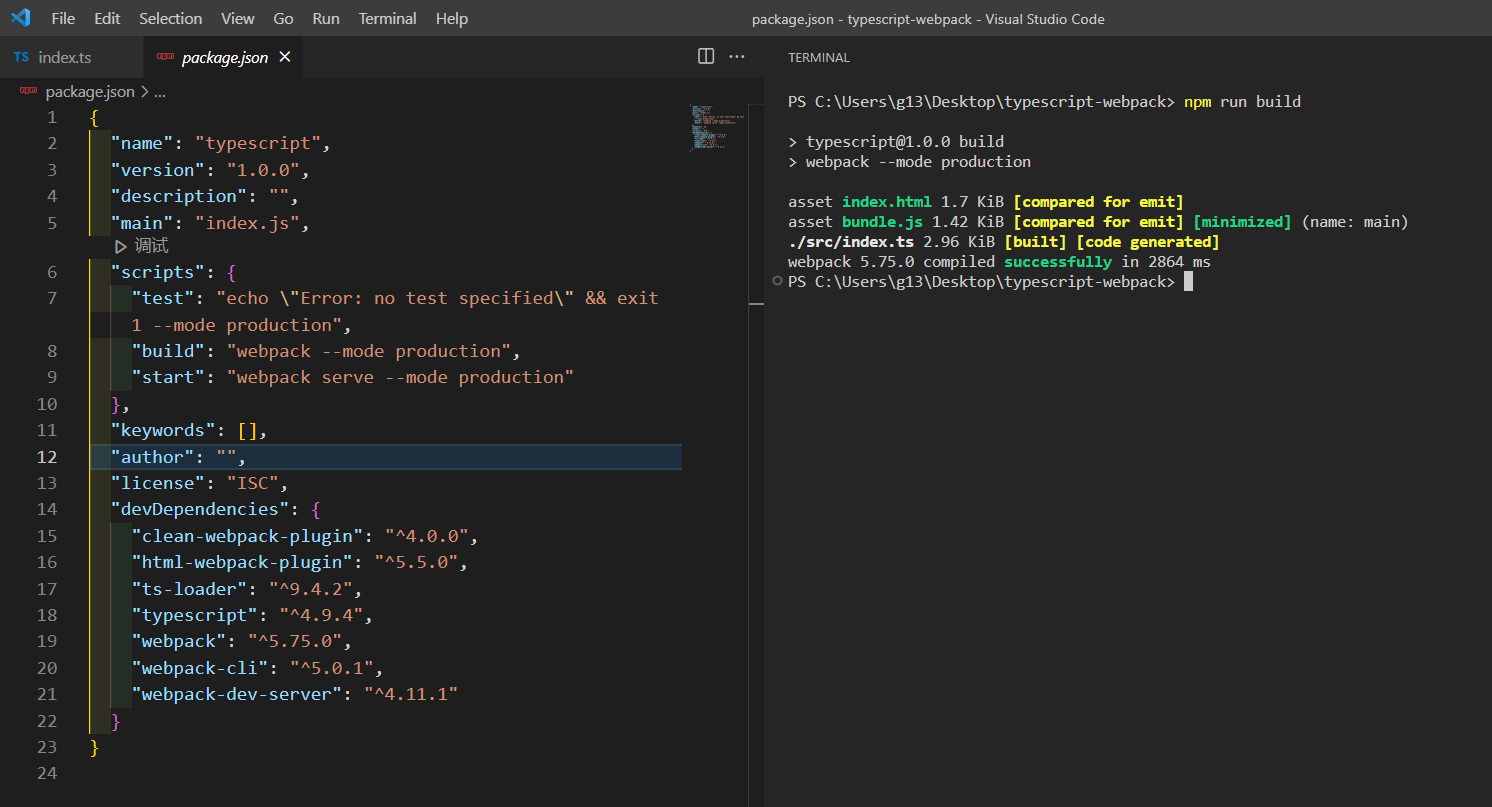
修改我们的package.json,添加打包命令build和运行环境 --mode
{
"scripts":{
"build": "webpack --mode production"
}
}
新增tsconfig.json文件, 并简单设置一下代码ES6格式和严格检查模式
json
{
"compilerOptions": {
"module": "ES2015",
"target": "ES2015",
"strict": true
}
}
终端执行命令npm run build 出现dist文件夹情况则成功
3.webpack实用插件
- webpack插件(自动生成html)
- webpack插件(webpack开发服务器)
- 安装插件(清除打包目录)
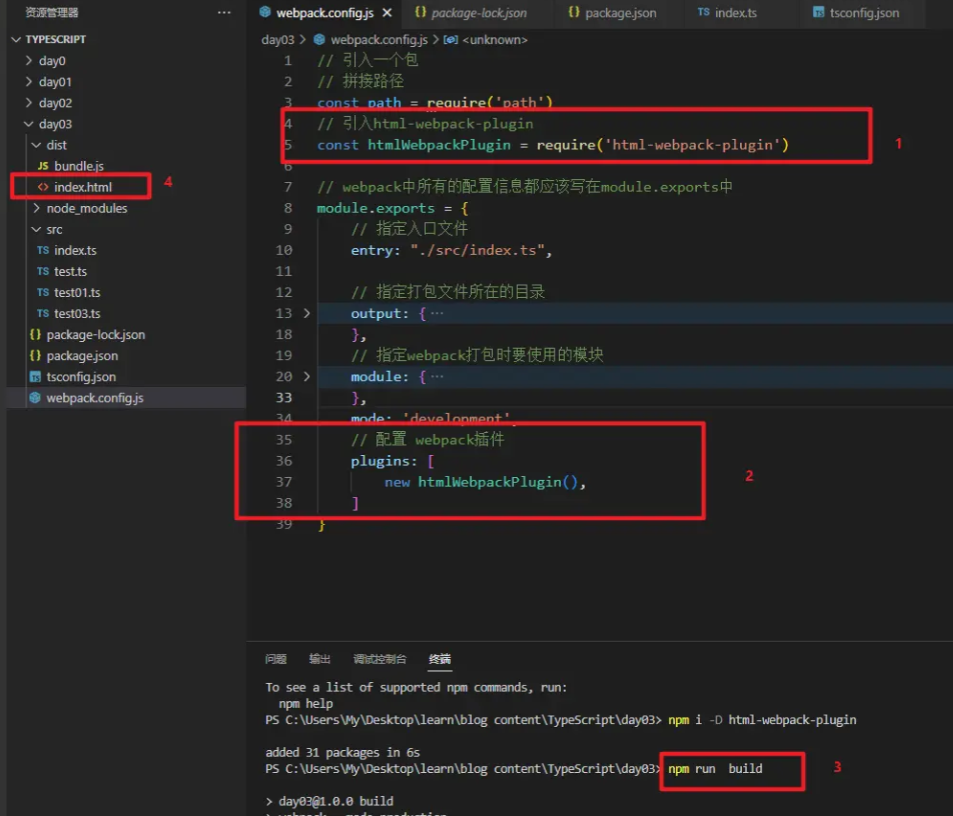
webpack插件(自动生成html)
1、webpack插件(自动生成html)
shell
npm i -D html-webpack-plugin

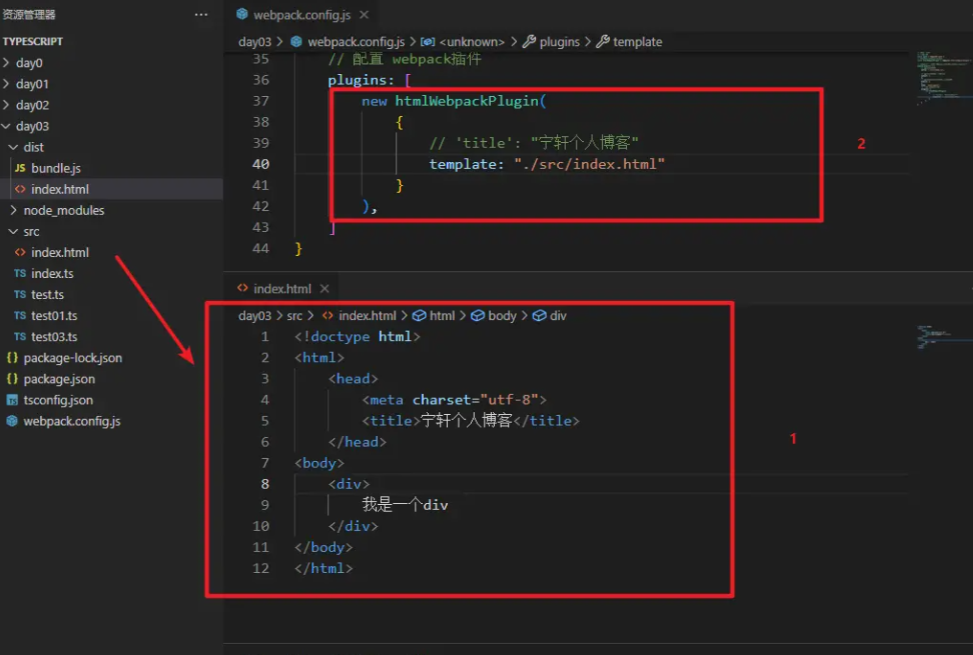
2、自定义插件内容
在htmlWebpackPlugin中加上对应的配置项

webpack插件(webpack开发服务器)
这个插件会自动对我们的代码进行重新编译
shell
npm i -D webpack-dev-server
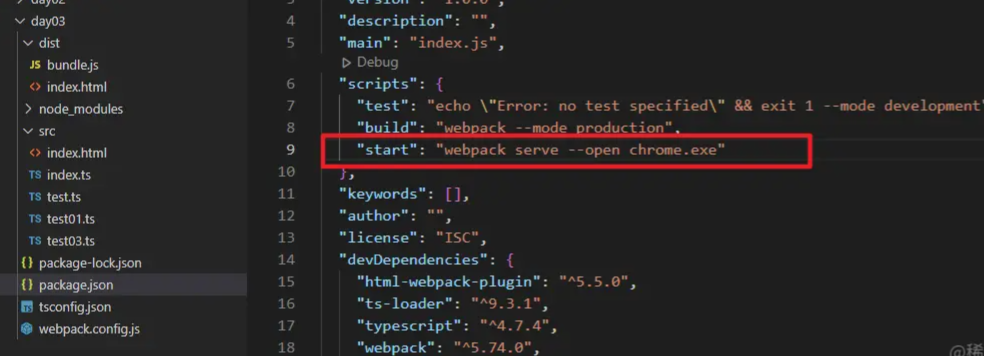
安装好了之后,我们需要在package.json中新增start启动命令

清除打包目录
shell
npm i -D clean-webpack-plugin
4.打包兼容性
安装bable
npm i -D @babel/core @babel/preset-env babel-loader core-js
安装成功之后, 我们更改我们的webpack.config.js文件, 配置babel, 指定加载器
js
// 引入一个包
// 拼接路径
const path = require('path')
// 引入html-webpack-plugin
const htmlWebpackPlugin = require('html-webpack-plugin')
// 引入clean插件
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
// webpack中所有的配置信息都应该写在module.exports中
module.exports = {
// 指定入口文件
entry: "./src/index.ts",
// 指定打包文件所在的目录
output: {
// 指定打包文件的目录
path: path.resolve(__dirname, 'dist'),
// 打包后文件的名字
filename: "bundle.js",
// 告诉webpack不使用箭头函数
environment:{
arrowFunction: false
}
},
// 指定webpack打包时要使用的模块
module: {
// 指定要加载的规则
rules: [
{
// test指定的是规则生效的文件, 以ts结尾的文件
test: /\.ts$/,
// 要使用的loader
use:
// 配置babel
[
{
// 指定加载器
loader: "babel-loader",
// 设置babel
options: {
// 设置预定义的环境
presets: [
[
// 指定环境的插件
"@babel/preset-env",
// 配置信息
{
targets: {
// 兼容的目标浏览器
"chrome": "88"
},
// 指定corejs版本
"corejs": "3",
// 使用corejs的方式 usage: 按需加载
"useBuiltIns": "usage"
}
]
]
}
},
'ts-loader'
],
// 要排除的文件
exclude: /node_modules/
}
]
},
mode: 'development',
// 配置 webpack插件
plugins: [
new CleanWebpackPlugin(),
new htmlWebpackPlugin(
{
// 'title': "宁轩个人博客"
template: "./src/index.html"
}
),
],
// 用来设置引用模块
resolve: {
extensions: ['.ts', '.js']
}
}
 技术成神
技术成神