Appearance
2023.4的问题
4.3
微信小程序云函数
云函数是不兼容es6的.?的写法
4.9
vscode右键设置
安装VSCode的时候,如果你没有勾选下面这两项,那么右键菜单就没有VSCode,但你又特别想要怎么办?最简单的方法就是卸载重装,要不你就通过注册表将VSCode添加到右键菜单,注册表添加教程如下。
但其实有更加简单的方法就是写一个脚本vscode.reg
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\*\shell\VSCode]
@="Open with Code"
"Icon"="D:\\Program Files\\Microsoft VS Code\\Code.exe"
[HKEY_CLASSES_ROOT\*\shell\VSCode\command]
@="\"D:\\Program Files\\Microsoft VS Code\\Code.exe\" \"%1\""
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\Directory\shell\VSCode]
@="Open with Code"
"Icon"="D:\\Program Files\\Microsoft VS Code\\Code.exe"
[HKEY_CLASSES_ROOT\Directory\shell\VSCode\command]
@="\"D:\\Program Files\\Microsoft VS Code\\Code.exe\" \"%V\""
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode]
@="Open with Code"
"Icon"="D:\\Program Files\\Microsoft VS Code\\Code.exe"
[HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode\command]
@="\"D:\\Program Files\\Microsoft VS Code\\Code.exe\" \"%V\""
把路径换成本地的vscode安装路径即可,双击运行脚本就行 不用再一个一个去设置注册表

4.19
vue页面查看是否缓存
可以通过vuetool浏览器插件进行查看 不过需要在开发模式下才能用vuetool
4.21
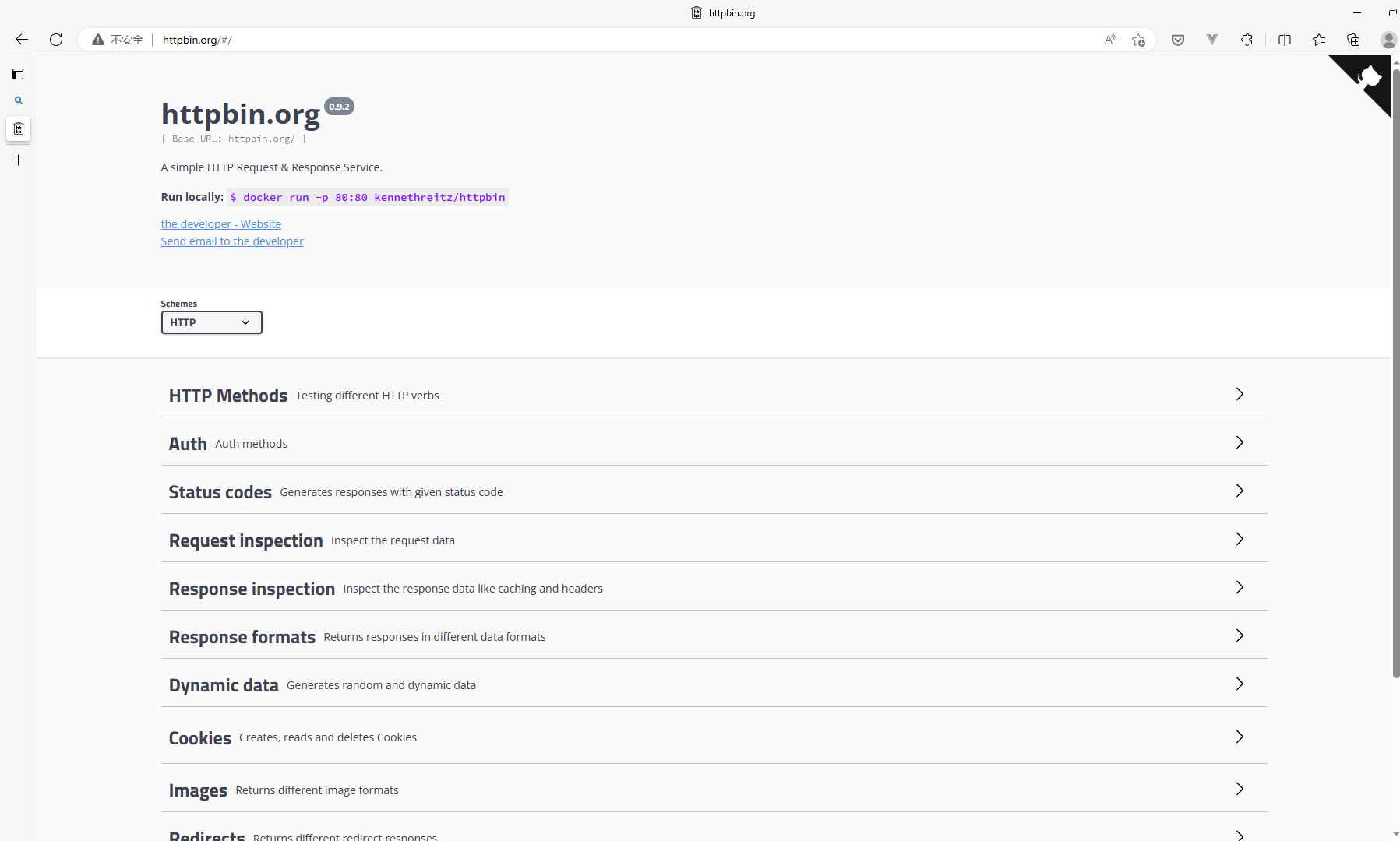
httpbin

最近做大文件上传组件,领导让后端和我配合
但是头疼的是后端一时半会写不了这个接口 但是任务的截止日期就在眼前 那么就得自己写接口
但是像这种分片上传的接口如何写呢?而且时间也不多
这时候httpbin就派上用场,httpbin和mock最大的区别就是 mock本质上还是写一个接口 但是数据是假的
但是httpbin不需要你写接口
实际上htttpbin就像一面镜子,你给他的接口发送什么,他就会给你返回啥 比如说你发送一个登陆的请求
login给httpbin 发送一个post请求 然后携带username 和 password这两个参数
那么httpbin就会给你对应的相应,并返回给你传过来的username 和password
这样你就可以在success回调函数中根据username的值来写对应后端要写的逻辑
就可以避免没有接口的尴尬
也就是后端的接口逻辑 放到了前端
这样就轻松解决没有接口的问题
docker

httpbin这个接口服务是在美国的ip 如果直接用他测试会很慢呢
所以想要在本地也启动一个httpbin的服务
httpbin是用python写的
难道要装个pycharm 然后又装各种python依赖 最后启动
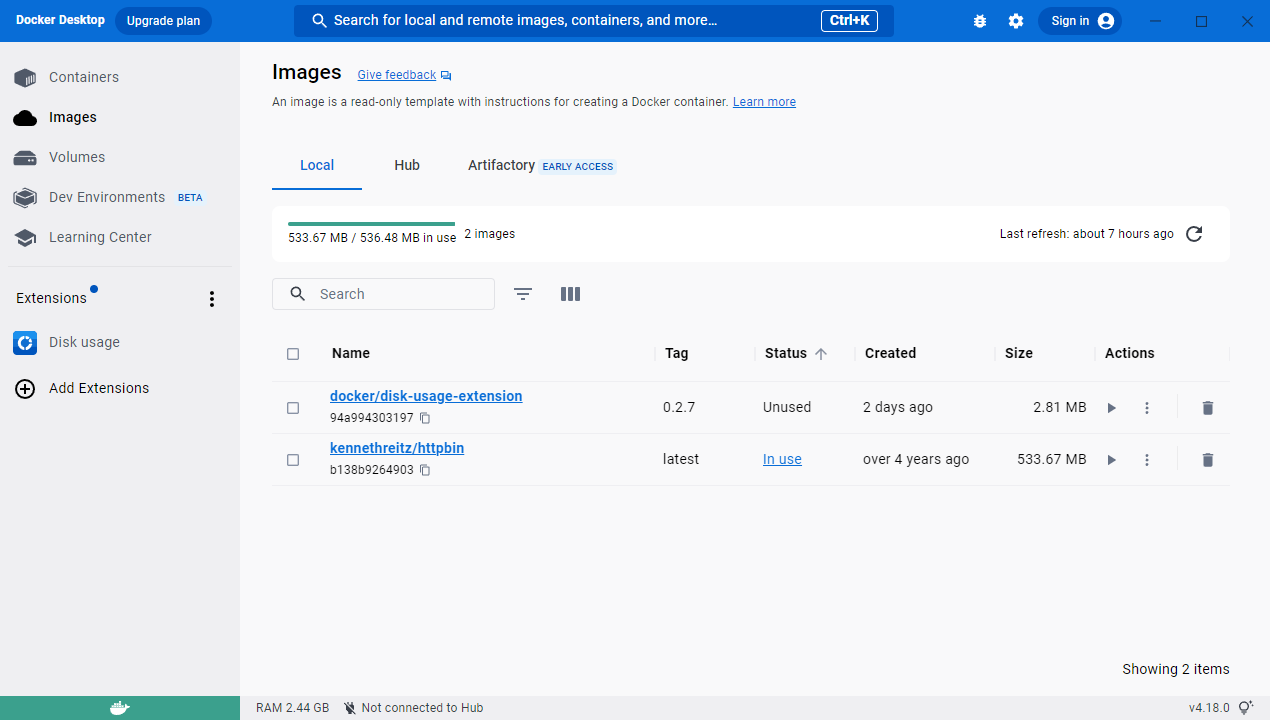
当然不用那么麻烦只需要装一个docker
然后输入 $ docker run -p 80:80 kennethreitz/httpbin
就搞定了
尤其是再linux系统装docker基本上几分钟搞好了
windows可能会麻烦点,不过好处是有可视化的docker图形界面能够更直观的了解
所以装个vbox虚拟机 然后装个深度系统 deepin 国产的 然后接口转发一下 也是很方便的
vue修改遍历的对象的内部属性
当时做大文件上传组件的时候,上传文件的列表拿到之后 vue遍历循环出 对应的文件项的名字 大小等等各个属性 这时候有个需求是如果上传的是图片 那么就显示对应的base64缩略图 这时候因为是遍历的 就需要给这个文件项对象数组 每一个对象加上两个属性
js
// 以下为伪代码
fileArr.forEach(element=>{
if(element.type==='img'){
element.showImg = true //设置是图片
element.preview = base64 //设置图片内容
}
})
这时候奇怪的现象出现了就是当我在模版输出每个文件的变量的时候 数据就更新
不输出 数据就不更新
这是因为
由于JavaScript的限制,Vue无法检测到data中数组和对象的变化,因此也不会触发视图更新
如果要动态修改需要 this.$set(this.someObject,'b',2)
// 以下为伪代码
fileArr.forEach(element=>{
if(element.type==='img'){
this.$set(element,'showImg',true) //设置是图片
this.$set(element,'preview',reader.result) //设置图片内容
}
})
vue中父组件异步数据通过props方式传递给子组件,子组件接收不到的问题
在做项目的时候 利用一个接口 把列表的数据分成有权限和没权限
把有权限的数据放到当前组件中
把没权限的数据通过props传递到子组件弹窗中,子组建在mounted中拿到没有权限的值 然后渲染到表格中
但是直接这样写的话是子组件显示的是没有数据的
原因
父子组件生命周期执行顺序
加载渲染数据过程
父组件 beforeCreate -->
父组件 created -->
父组件 beforeMount -->
子组件 beforeCreate -->
子组件 created -->
子组件 beforeMount -->
子组件 mounted -->
父组件 mounted -->
更新渲染数据过程
父组件 beforeUpdate -->
子组件 beforeUpdate -->
子组件 updated -->
父组件 updated -->
销毁组件数据过程
父组件 beforeDestroy -->
子组件 beforeDestroy -->
子组件 destroyed -->
父组件 destroyed
可以这样理解,父组件生命周期中会先看看子组件的生命周期有没有走完,子组件生命周期走完了,才会走父组件的生命周期。
mounted钩子默认加载只会执行一次,由于数据是要等到200毫秒以后才能拿到,那么子组件的mounted钩子执行的时候,还没有拿到父组件传递过来的数据
解决方案
方案1.使用v-if控制子组件渲染的时机
父组件
vue
<template>
<div>
<h2>{{ editMsg }}</h2>
</div>
</template>
<script>
export default {
props: {
msg: {
type: String,
default: "",
},
},
watch: {
// 监听到父组件传递过来的数据后,加工一下,
// 存到data中去,然后在页面上使用
msg(newnew, oldold) {
console.log("监听", newnew, oldold);
this.editMsg = "---" + newnew + "---";
},
},
data() {
return {
editMsg: "",
};
},
};
</script>
方案2.子组件使用watch监听父组件传递过来的数据
父组件就正常传输数据即可,不需要做什么代码处理,只要在子组件中加一个监听即可
子组件
vue
<template>
<div>
<h2>{{ editMsg }}</h2>
</div>
</template>
<script>
export default {
props: {
msg: {
type: String,
default: "",
},
},
watch: {
// 监听到父组件传递过来的数据后,加工一下,
// 存到data中去,然后在页面上使用
msg(newnew, oldold) {
console.log("监听", newnew, oldold);
this.editMsg = "---" + newnew + "---";
},
},
data() {
return {
editMsg: "",
};
},
};
</script>
方案3:不使用props方式父子组件通信
比如使用事件总线、使用vuex,不过一般情况下,父子组件通信都是使用props通信,所以,解决问题的方式,方案一、方案二任选一种即可。
4.27
git删除远程分支
vscode的gitlen插件 有如下
revert commit
reset commit
reset -soft 不会删除修改的文件 会删除commit的记录 git log找不到
reset -hard 会删除修改的文件 也会删除commit的记录 git log找不到
rebase 是修改历史某次提交也可以删除历史某次提交,每一个commit的hash值都会改变
revert是放弃指定提交的修改,但是会生成一次新的提交,需要填写提交注释,以前的历史记录都在,而reset是指将HEAD指针指到指定提交,历史记录中不会出现放弃的提交记录。
如果删除远程仓库提交的时候不需要保留历史记录的话,可以使用reset,用vscode的git可视化操作后需要在命令行输入如下 master只是例子 需要换成你对应的分支
shell
git push origin master -f
其他比较进阶的用法
git cherry-pick指令的作用,就是不合并分支,选择性将某几次提交(commit)应用到其他分支
比如现在仓库有两个分支master和dev分支,想要将dev分支的某一次或者几次commit提交应用到master分支; 首先需要切换到master分支,然后git cherry-pick commit操作 ps: 使用git log --oneline 可以查看当前分支的提交记录,查看commit
参考:
git reset --soft,--hard的区别 - 简书 (jianshu.com)
git神器-git cherry-pick使用详解 - 掘金 (juejin.cn)
git 删除远程分支上的某次提交 - 知乎 (zhihu.com)
git撤销已经提交到远程服务器的commit - itlover2013 - 博客园 (cnblogs.com)
4.28
1.撤销 与 返回 undo redo
这个问题实际上就是保存原来的数据
我们如果把数据保存在变量中 很可能会出现内存泄漏的问题
所以我们可以考虑只保存操作的函数
撤销的时候就可以执行保存的操作 然后再执行
 技术成神
技术成神