Appearance
2023.9的问题
9.5 vue路由参数丢失问题
对于vue组件 路由跳转会携带参数 这些参数会用来请求接口
有时候当组件没成功加载或报错的时候 会导致程序中断 会把浏览器的链接带的路由参数去掉
这时候再去调到其他组件中 就会报错
解决思路是 将router.query信息存储到sessionStore中
javascript
mounted () {
// 判断是否有参数
const routerParams = Object.keys(this.$route.query).length > 0
if(routerParams){
sessionStorage.setItem("routerInfo", JSON.stringify(this.$route.query));
}
const query = routerParams ? this.$route.query:JSON.parse(sessionStorage.getItem('routerInfo'))
this.type = query.type?parseInt(query.type):''
this.memberId = query.memberId
this.setName = query.name
}
9.6 python安装django sqlite3项目
首先安装python.exe
然后配置pip的镜像源
shell
pip config set global.index-url http://mirrors.aliyun.com/pypi/simple/
然后打开pycharm 点sqlite的安装sqlite的驱动
然后可能会遇到
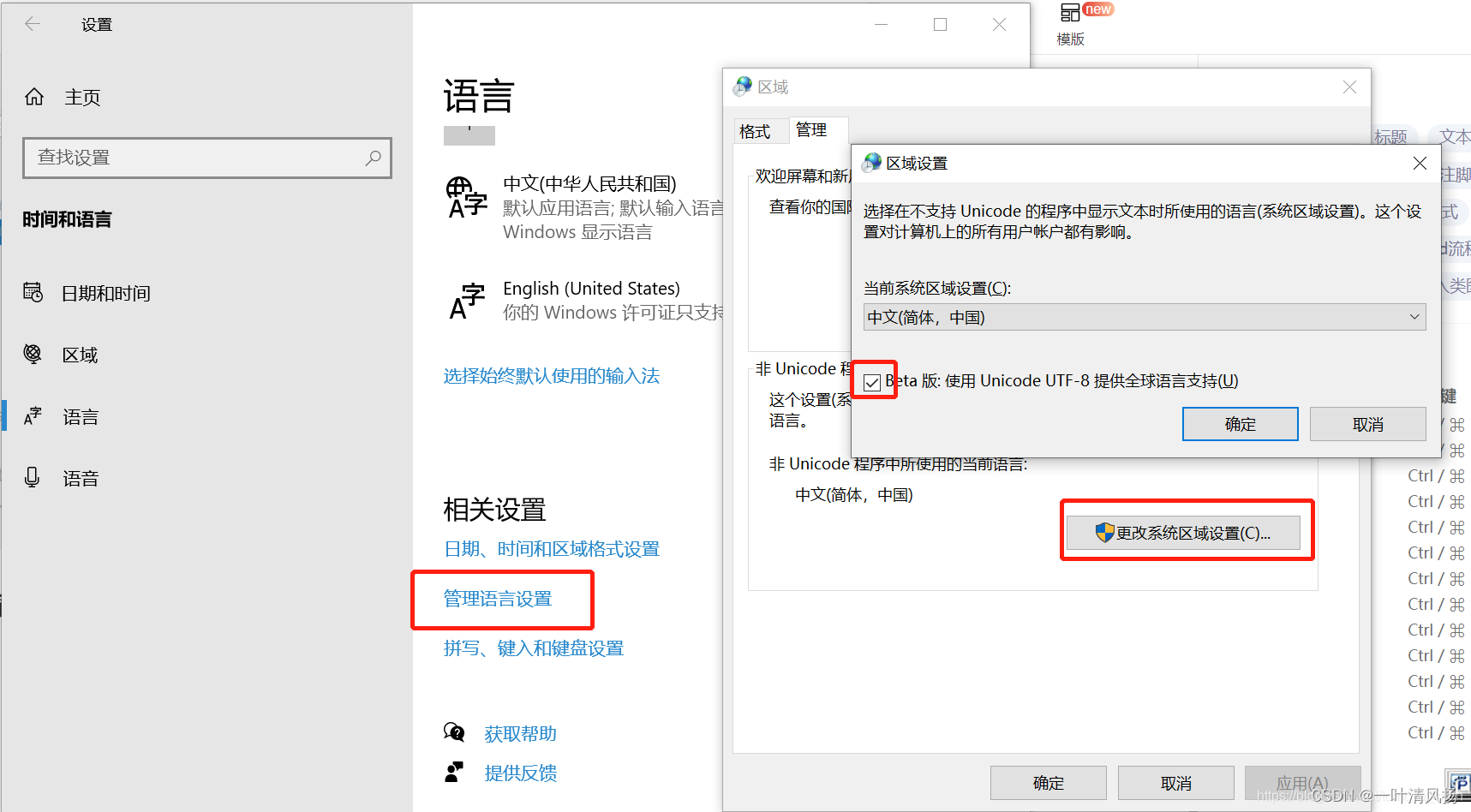
python程序UnicodeDecodeError: ‘utf-8‘ codec can‘t decode byte 0xd1 in position 2: invalid continuati
解决方案:

 技术成神
技术成神